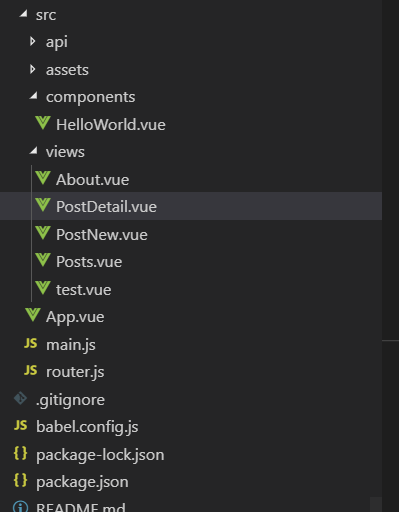
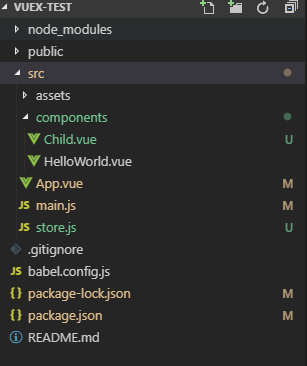
Atom으로 vue.js 개발 환경 설정하는 방법 Atom 플러그인 패키지 설치 1. seti-icons - html, css, js, vue 등등 확장자 마다 다른 아이콘으로 표시해줌 (프로젝트 안에서 직관적으로 파일 구분이 편해진다) 2. language-vue - atom에서 vue.js 사용하기 위함, 템플릿 자동완성 기능, 설치 후 atom에디터를 재실행해야 적용됨 1. atom > File > Settings 클릭 2. Install 클릭 3. seti 입력 후 엔터 > seti-icons 패키지 install버튼을 눌러 설치 패키지는 설치가 완료되면 알아서 적용됩니다. 4. seti-icons 결과 seti-icons 설치..