MVC model2에서 ajax를 통해 좋아요 구현하기 /
jsp servlet ajax jquery 통신
하.. 게시판 댓글 ajax로 구현해 보려고 했는데,
개념이 안 잡혀있는 상태로 하려고 하다 보니 너무 힘들어서 결국 포기했다.
서블릿에서 jsonarray를 보내는데 jsp단에서 어떻게 받아오는지 몰라서 2일 동안 골머리 앓았다.
결국 모르겠어서 포기!
그리고 다음날, 조금 더 쉬운 좋아요를 ajax를 구현해봤다.
ajax success 부분을 제대로 알지 못해 생각보다 오래걸렸다.
다시는 안 까먹을라고 기록해놔야지.
사용 라이브러리
* json-simple-2.1.2.jar
- 알집 받아 푼 후 jar파일을 WEB-INF/lib/ 안에 붙여넣기
jQuery ajax 사용방법
$.ajax({
url: 요청이 보내지는 곳,
type: http요청 방식 get/post,
dataType: data의 타입,
data: 서버로 넘어갈 값,
success: http 요청 성공의 경우 동작할 함수,
error: http 요청 실패의 경우 동작할 함수,
complete: http 요청 완료 후 동작할 함수,
global: 전역 함수 여부 true/false,
async: 동기 여부 true/false
});
코드 돌아가는 순서
- boardView.jsp (좋아요 버튼 클릭)
- javascript like()함수의 ajax 싫애
- BoardServlet 호출 command 구분해서 LikeUpdateAction으로 보냄
- LikeUpdateAction.java에서 BoardDAO 인스턴스 생성
- bDao.update_Like(bno) => 좋아요 수 업데이트 하고
- int like=bDao.select_Like(bno); => 좋아요 갯수 가져와서 like라는 변수에 넣는다.
- JSONObject 생성해서 obj.put("like",like);
- response.setContentType("application/x-json; charset=UTF-8"); esponse.getWriter().print(obj); 객체 실어 보낸다
코드
boardView.jsp
<!-- 좋아요 ajax -->
<form id="like_form">
<table id="list">
<input type="hidden" name="command" value="like_it">
<input type="hidden" name="board_num" value="${board.num}">
<tr><input type="button" value="좋아요!" onclick="return like()" > </tr>
<tr><div id="like_result">${board.like_it}</div> </tr>
</table>
</form>
board.js
function like(){
$.ajax({
url: "BoardServlet",
type: "POST",
cache: false,
dataType: "json",
data: $('#like_form').serialize(), //아이디가 like_form인 곳의 모든 정보를 가져와 파라미터 전송 형태(표준 쿼리형태)로 만들어줌
success:
function(data){ //ajax통신 성공시 넘어오는 데이터 통째 이름 =data
alert("'좋아요'가 반영되었습니다!") ; // data중 put한 것의 이름 like
$("#like_result").html(data.like); //id값이 like_result인 html을 찾아서 data.like값으로 바꿔준다.
},
error:
function (request, status, error){
alert("ajax실패")
}
});
}LikeUpdateAction.java (boardservlet에서 커맨드 받아서 요기로 보냄)
package com.twbh.board.controller.action;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONObject;
import com.twbh.common.dao.BoardDAO;
public class LikeUpdateAction implements Action {
@Override
public void execute(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
// TODO Auto-generated method stub
//BoardVO bVo = new BoardVO();
int bno = Integer.parseInt(request.getParameter("board_num"));
BoardDAO bDao = BoardDAO.getInstance();
bDao.update_Like(bno);
int like=bDao.select_Like(bno);
System.out.println("LikeUpdateAction.java의 like 개수:"+ like);
JSONObject obj = new JSONObject();
obj.put("like",like);
//request.setAttribute("json", json);
response.setContentType("application/x-json; charset=UTF-8");
response.getWriter().print(obj);
}
}
BoardDAO.java
//좋아요 업데이트
public void update_Like(int bno){
String sql = "update board set like_it=like_it+1 where num=?";
Connection conn = null;
PreparedStatement pstmt = null;
try{
conn = DBManager.getConnection();
pstmt = conn.prepareStatement(sql); // '?'바인드를 사용해서 sql문을 효과 적으로 사용할수있음
pstmt.setInt(1,bno);
pstmt.executeUpdate();
}catch(SQLException e){
e.printStackTrace();
}finally {
DBManager.close(conn, pstmt);
}
}
//좋아요 개수 찾기
public int select_Like(int bno){
String sql = "select like_it from board where num=?";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
int like=0;
try{
conn = DBManager.getConnection();
pstmt = conn.prepareStatement(sql); // '?'바인드를 사용해서 sql문을 효과 적으로 사용할수있음
pstmt.setInt(1,bno);
rs= pstmt.executeQuery();
if(rs.next()){
like = rs.getInt("like_it");
}
}catch(SQLException e){
e.printStackTrace();
}finally {
DBManager.close(conn, pstmt,rs);
}
return like;
}
BoardVO.java
package com.twbh.common.dto;
import java.sql.Timestamp;
public class BoardVO {
private int num;
private String name;
private String email;
private String title;
private String content;
private int readcount;
private Timestamp writedate;
private String pictureUrl;
private int ref; // 참조할 부모글 번호
private int indent; // 원글 답글 구분을 위한 들여쓰기
private int step; //같은 답글 끼리 순서
private int comment_count;
private int like_it;
public int getLike_it() {
return like_it;
}
public void setLike_it(int like_it) {
this.like_it = like_it;
}
public int getComment_count() {
return comment_count;
}
public void setComment_count(int comment_count) {
this.comment_count = comment_count;
}
public int getRef() {
return ref;
}
public void setRef(int ref) {
this.ref = ref;
}
public int getIndent() {
return indent;
}
public void setIndent(int indent) {
this.indent = indent;
}
public int getStep() {
return step;
}
public void setStep(int step) {
this.step = step;
}
public int getNum() {
return num;
}
public String getPictureUrl() {
return pictureUrl;
}
public void setPictureUrl(String pictureUrl) {
this.pictureUrl = pictureUrl;
}
public void setNum(int num) {
this.num = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getReadcount() {
return readcount;
}
public void setReadcount(int readcount) {
this.readcount = readcount;
}
public Timestamp getWritedate() {
return writedate;
}
public void setWritedate(Timestamp writedate) {
this.writedate = writedate;
}
@Override
public String toString() {
return "BoardVO [num=" + num + ", name=" + name + ", email=" + email + ", title=" + title
+ ", content=" + content + ", readcount=" + readcount + ", writedate=" + writedate + ", pictureUrl="
+ pictureUrl + "]";
}
}
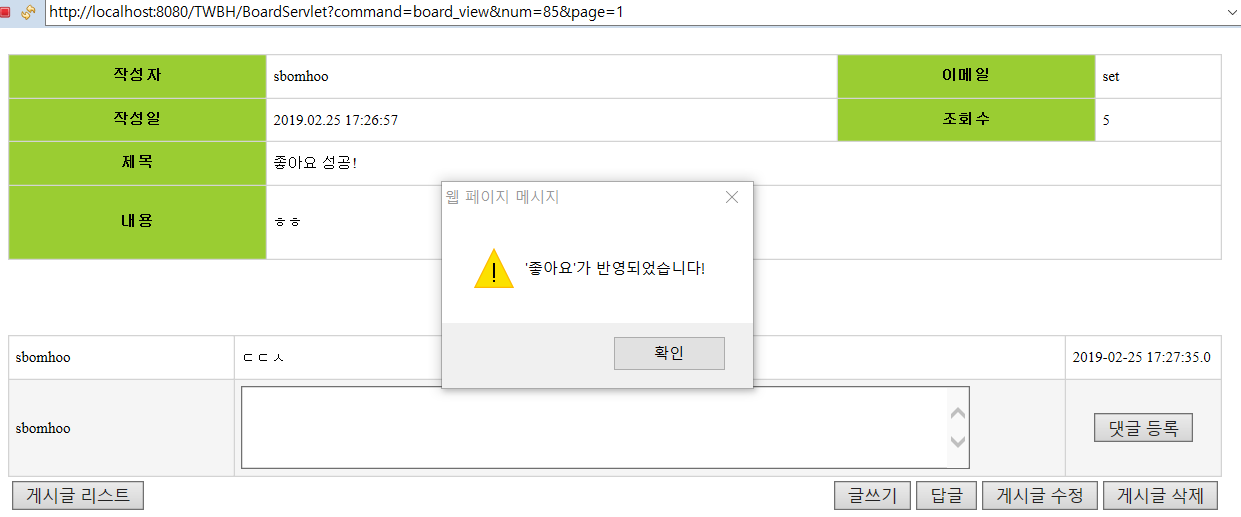
실행결과
좋아요 누르기 전
좋아요 버튼 클릭

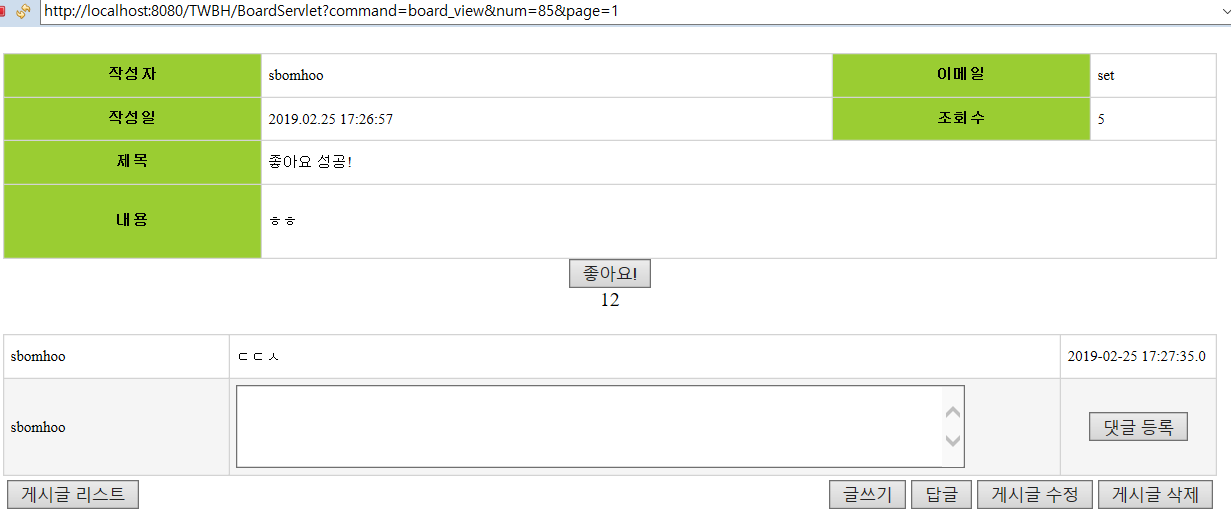
페이지 이동 없이
밑에 좋아요 숫자 올라감

ajax jquery javascript는 나중에 책사서 따로 공부하던가 해야겠다.
개념이 제대로 안잡혀있으니 너무 헷갈린다.
참고했던 블로그들
https://shxrecord.tistory.com/108
https://gloriajun.github.io/language/2014/03/06/java-servlet-ajax.html
참고하고 싶었지만 못한 블로그
'공부 > JAVA | JSP&Servlet | Spring' 카테고리의 다른 글
| Spring 어노테이션 관련 설정 (0) | 2019.03.22 |
|---|---|
| Spring 왕초보 책 추천 / spring 책 추천 (광고 아님!) (0) | 2019.03.21 |
| 기상청 API 받아오기 도움 되었던 사이트 모음 (0) | 2019.03.02 |
| jsp/servlet button 눌렀을 때 창 띄우기 (비밀번호 맞는지 체크) (0) | 2019.02.23 |
| JSP에서 파라미터 값 가져오기 (0) | 2019.02.18 |
