티스토리 코드 블럭 하이라이트 넣는 방법 완벽 정리! ( highlight.js 적용하는 법 )
티스토리에 코드 하이라이터를 넣는 방법에는 Colorscripter, SyntaxHighlighter 등 몇가지가 있습니다.
하지만 제가 이상한건지 블로그가 이상한건지,
코드 하이라이터가 적용이 되지 않고 적용되더라도 복사하면 코드가 한줄로 복사되는 버그가 생기더라구요.
그러다 highlight.js 를 알게됐는데,
이런 문제들이 너무 깔끔하게 해결됐습니다.
티스토리 코드 하이라이터 적용도 되고
코드가 한줄로 복사되는 버그도 없고
무엇보다 티스토리 기본글쓰기에 있는 코드블럭에도 적용이 잘 되어
글 쓸때마다 귀찮게 html 왔다갔다 거리며 "<pre code>" 이런거 안써도 됩니다.
개꿀이죠!ㅎㅎ
따라서 오늘은 highlight.js를 이용하여
티스토리 블로그에 코드 하이라이터를 적용하는 방법을 알아보도록 하겠습니다.
* 본 방식은 CDN방식이 아닌 직접 파일을 다운로드하여 코드 하이라이트 적용하는 방식입니다.
1. highlight.js 다운로드
홈페이지에서 직접 다운로드 받으셔도 되고 귀찮으신 분들은 제가 올려놓은 파일 다운로드 받아주세요!
또는
highlight.js
Version 9.15.7 New languages: none. New styles: none. Improvements: - fix(powershell): Add cmdlets (#2022) - fix(Bash): escaped double quotes (#2041) - fix(c++): add aliases 'hh', 'hxx', 'cxx' (#2017) - fix(ini/toml): Support comments on the same line. (#2
highlightjs.org


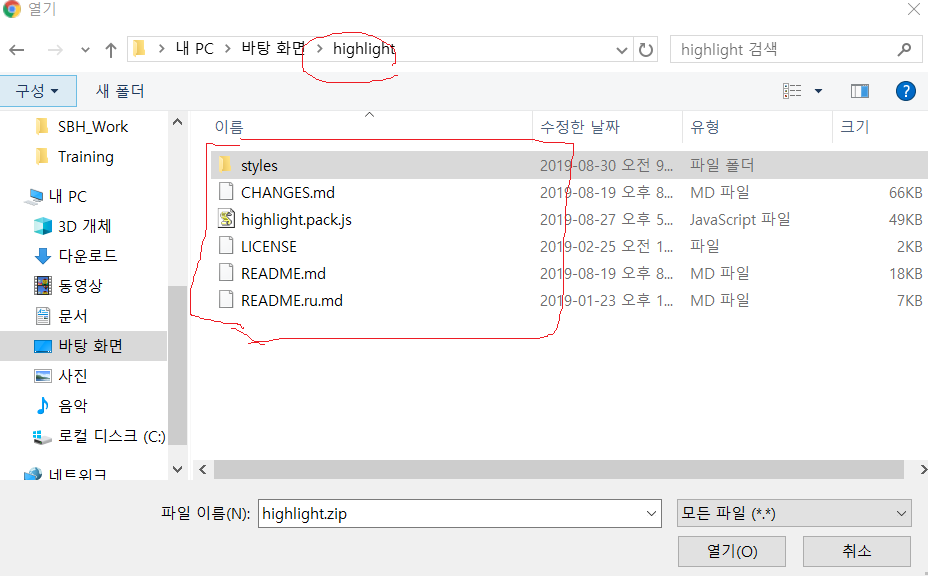
다운받은 highlight.zip 파일의 압축을 풀어놔주세요!
2. 코드 하이라이트 라인 스크립트 다운
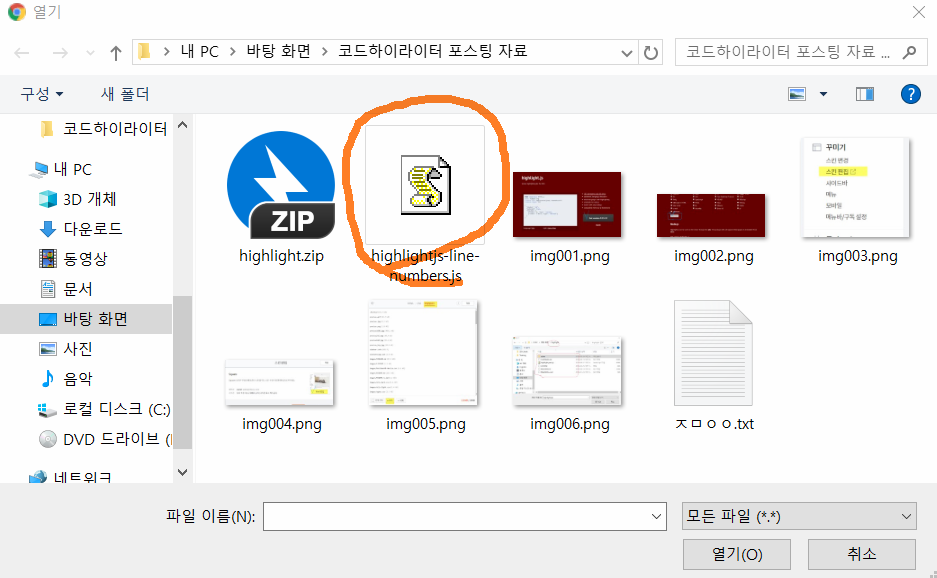
코드 하이라이트 왼쪽 사이드에 번호 (라인)을 표시하기 위해서 아래 스크립트도 다운 받아줍니다.
3. 블로그에 highlight.js 적용
자! 이제 본격적으로 티스토리 블로그에 코드 하이라이트를 적용해보도록 하겠습니다.


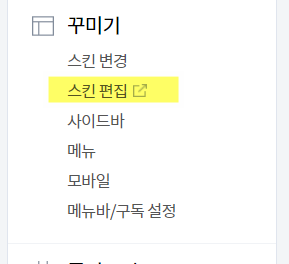
관리자페이지 -> 꾸미기 -> 스킨 편집

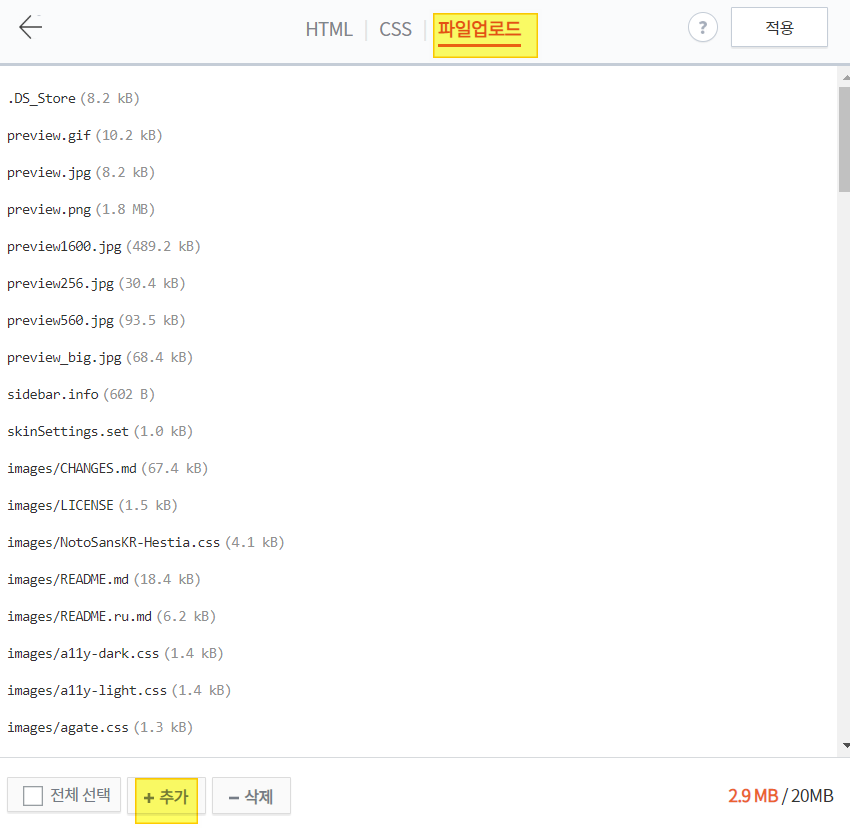
파일업로드 탭 클릭 > 추가

1번에서 다운로드 받은 highlight안에 있는 모든 파일을 업로드
주의★ styles 폴더는 안에 직접 들어가서 안에 있는 파일을 업로드 해야함! ( styles폴더 자체를 업로드하면 안됨!)

같은 방식으로 2번에서 다운받았던
highlightjs-line-numbers.js 도 업로드 한다.

업로드 완료후 적용 클릭

HTML 탭을 누른 후
</head> 코드 를 찾는다.
</head> 바로 위에 아래 코드를 입력해준다.
<!-- 코드 하이라이트 -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/vs2015.css">
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
그리고 나서 적용을 누르면 끝!
4. highlight.js 코드 블럭 적용 (티스토리 글 쓸때 )
3번의 과정까지 끝내고 나면 이제 글 쓸 때 마다 예쁘게 꾸며진 코드를 볼 수 있다.
특히 새로 바뀐 티스토리 에디터는 코드블럭 기능이 있어서
번거롭게 html 모드 왔다 갔다 하지 않아도 된다는 점!
highlight.js를 사용하면 이 코드블럭 기능을 알차게 쓸 수 있다는 점!

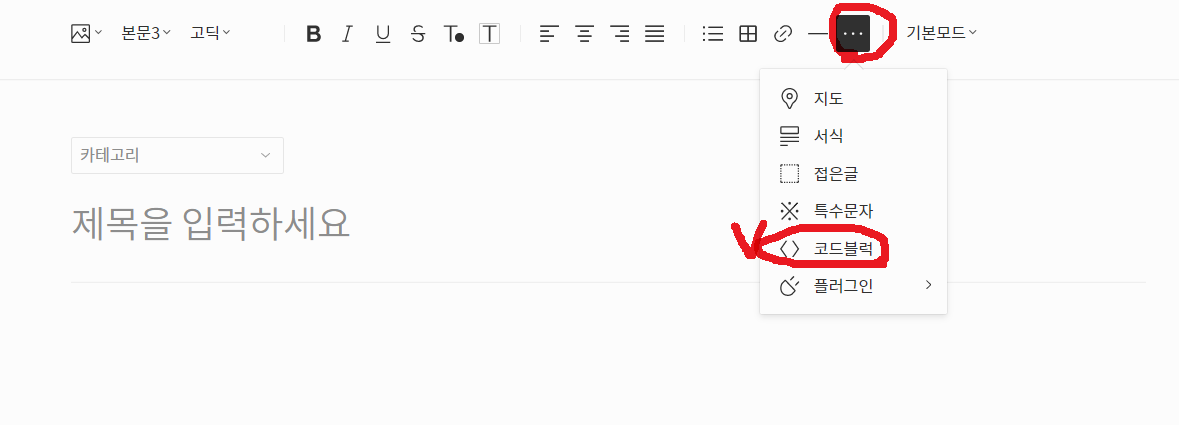
티스토리 신에디터에서 저 '...' 버튼을 클릭합니다.
그리고 '<> 코드블럭' 클릭!

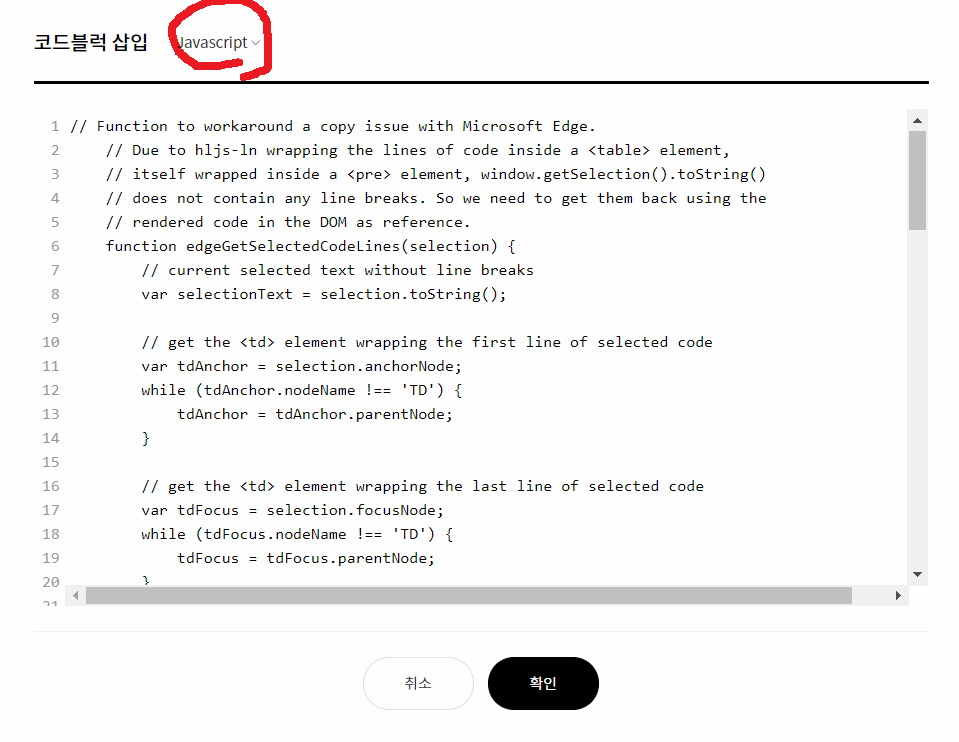
원하는 프로그래밍 언어 선택 후
코드를 입력해주세요
그리고 확인!

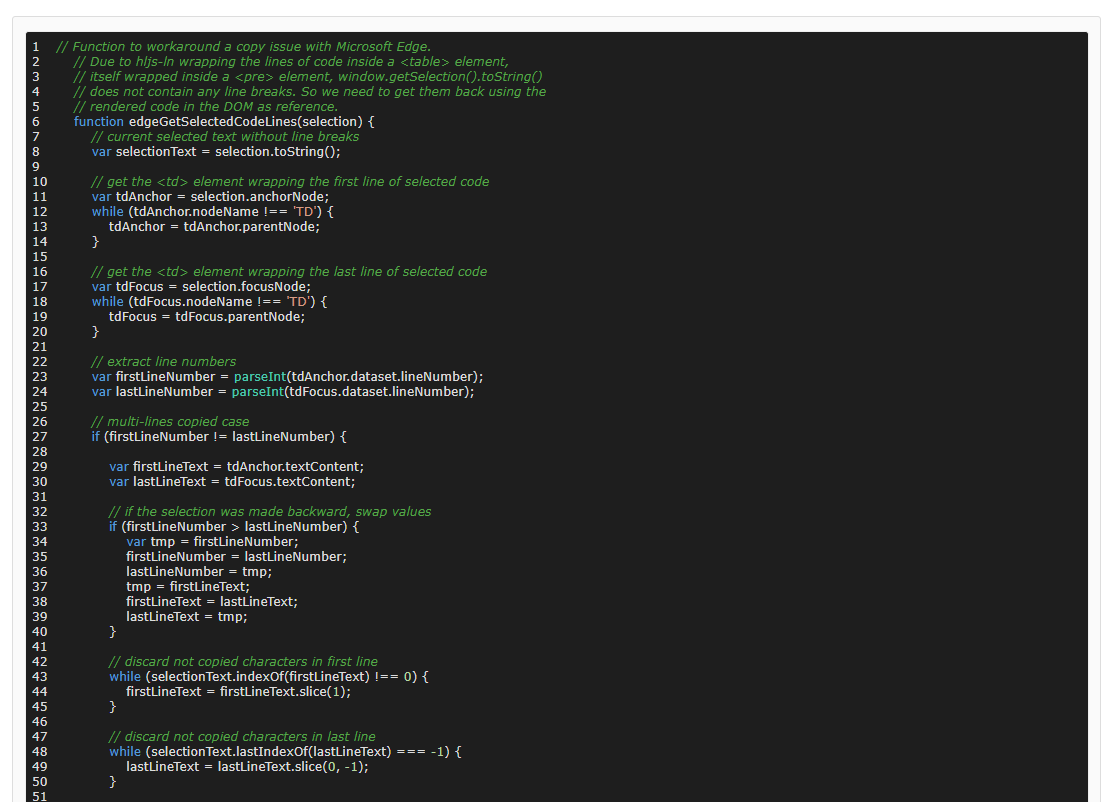
짜잔! 글쓰기를 완료하고 작성한 글을 확인해보면
highlight.js를 이용하여 코드 하이라이트가 예쁘게 잘 적용이 된 것을 확인 할 수 있습니다.
'My Life > 꿀팁 & 리뷰' 카테고리의 다른 글
| 초대박 간단한 곰오디오로 mp3 파일 노래 가사 넣기 (mp3파일 태그 수정하기) (0) | 2020.01.02 |
|---|---|
| [중기청 후기] 중소기업청년 전세자금대출 순서 (중기청 중도퇴실) (6) | 2019.12.22 |
| 지니뮤직 이용권 해지 하는 법 ( 지니 뮤직 어플로 해지하는 방법) (0) | 2019.06.08 |
| 교촌치킨 e-쿠폰 사용하는 방법! (0) | 2019.05.21 |
| 청년구직활동지원금 탈락 이유 보는 법! (청년구직활동지원금 불합격 사유 보는 법) (0) | 2019.05.16 |