error: Elements in iteration expect to have 'v-bind:key' directives (vue/require-v-for-key) at
에러 이슈

<template>
<section>
<ul>
<li v-for="(todoItem,index) in todoItems" class="shadow">
<i class="checkBtn fas fa-check" aria-hidden="true"></i>
{{ todoItem }}
<span class="removeBtn" type="button" @click="removeTodo(todoItem, index)">
<i class="far fa-trash-alt" aria-hidden="true"></i>
</span>
</li>
</ul>
</section>
</template>.
<li>에서 v-for문을 사용하려고 하니 아래와 같은 에러가 뜸
|
error: Elements in iteration expect to have 'v-bind:key' directives (vue/require-v-for-key) at
[vue/require-v-for-key]
|
원인
|
In 2.2.0+, when using v-for with a component, a key is now required. |
👍 9
github에 해당 이슈들이 있길래 대강 찾아보니,
뭐 컴포넌트에서 v-for을 사용할 때, key 값이 요구된답니다.
해결 방법

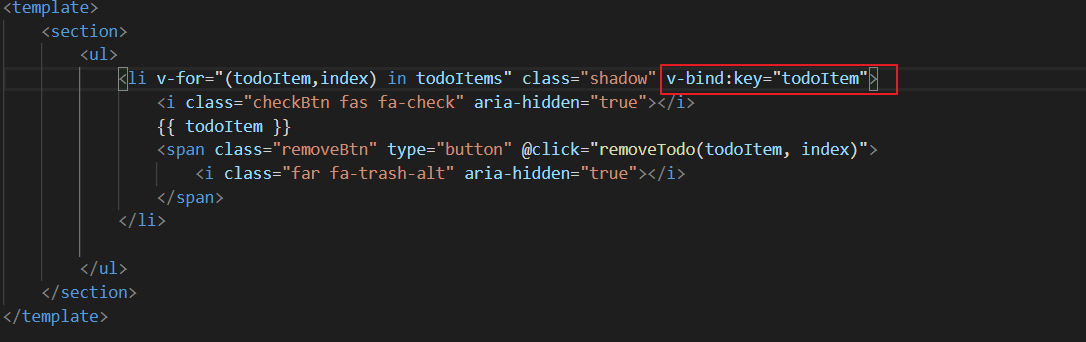
<li> 태그 안에 v-bind:key 속성을 추가해줍니다.
https://github.com/vuejs/vetur/issues/261
'v-for' directives require 'v-bind:key' directives. · Issue #261 · vuejs/vetur
Platform: win10 Vetur version: 0.8.3 VSCode version: 1.13.1 'v-for' directives require 'v-bind:key' directives when I use
- github.com
https://github.com/vuejs/vetur/issues/858
Elements in iteration expect to have 'v-bind:key' directives. · Issue #858 · vuejs/vetur
--> Join GitHub today GitHub is home to over 36 million developers working together to host and review code, manage projects, and build software together. Sign up
github.com
'공부 > Vue.js' 카테고리의 다른 글
| atom에서 vue.js 개발 환경 설정하는 방법 (Atom IDE 사용) (0) | 2020.03.05 |
|---|---|
| [Vue.js] Vue Router 란? / vue router 예제 (0) | 2019.07.18 |
| [Vue.js] Vuex란? / Vuex 예제 (0) | 2019.07.16 |