
Atom으로 vue.js 개발 환경 설정하는 방법

Atom 플러그인 패키지 설치
< 설치할 atom 플러그인 >
1. seti-icons
- html, css, js, vue 등등 확장자 마다 다른 아이콘으로 표시해줌 (프로젝트 안에서 직관적으로 파일 구분이 편해진다)
2. language-vue
- atom에서 vue.js 사용하기 위함, 템플릿 자동완성 기능, 설치 후 atom에디터를 재실행해야 적용됨
< seti-icons 패키지 설치>
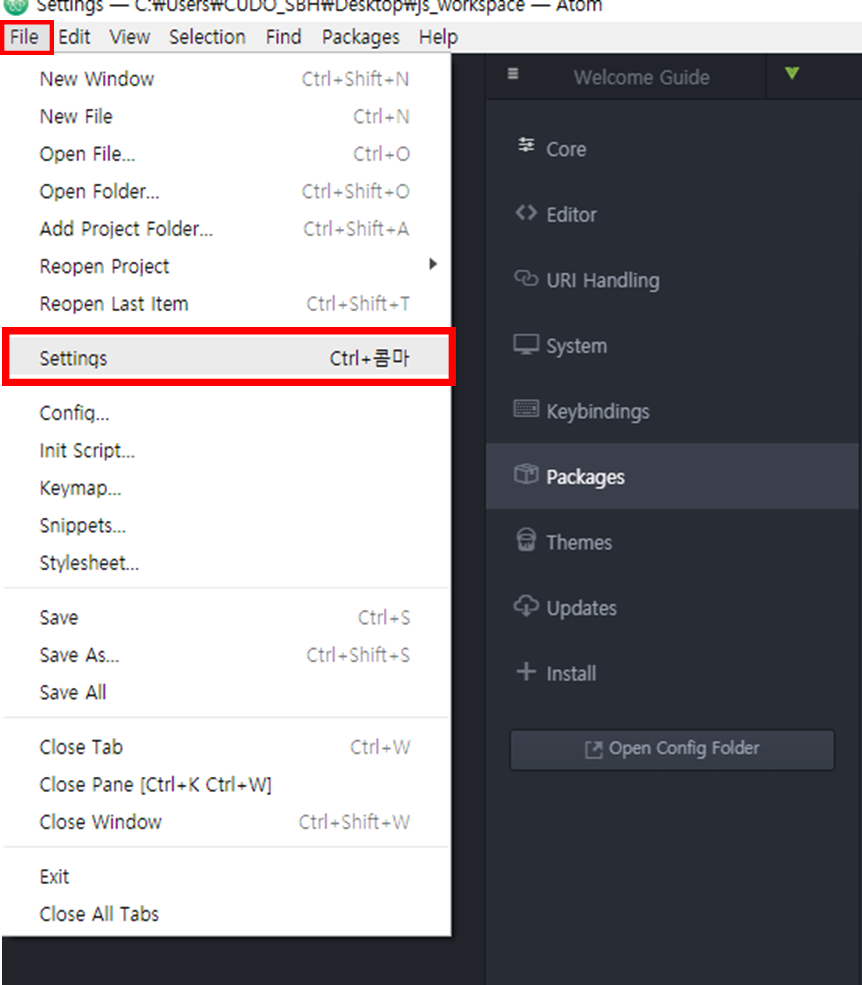
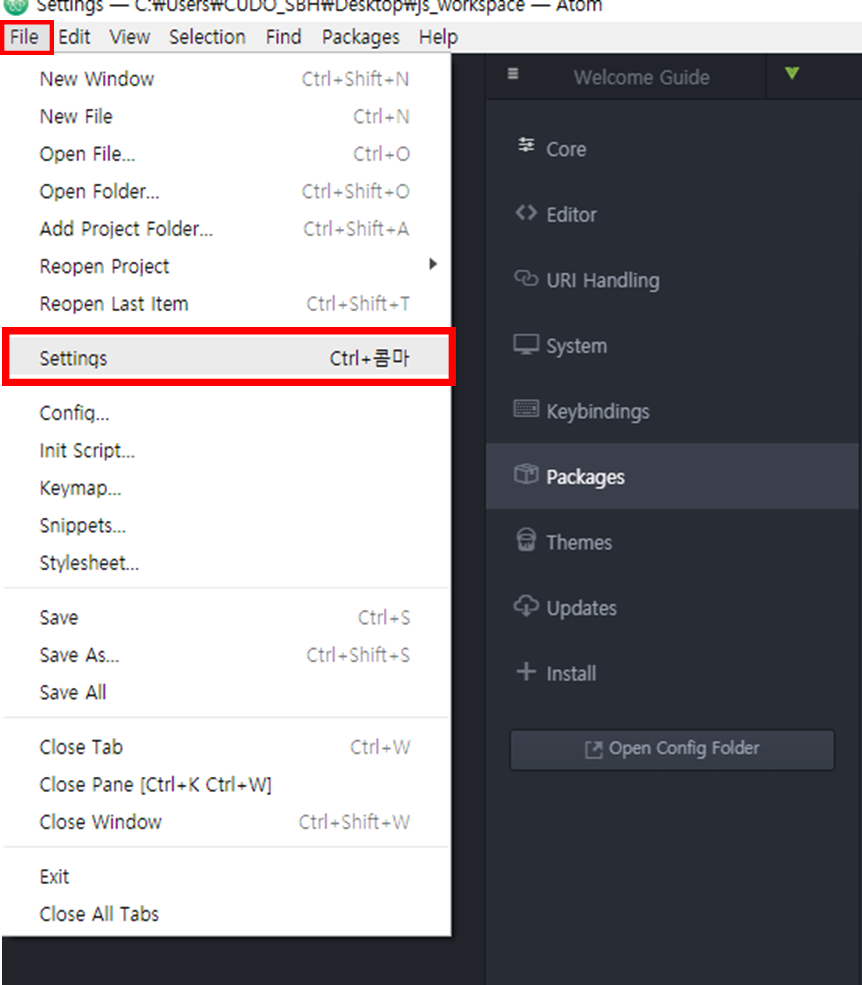
1. atom > File > Settings 클릭

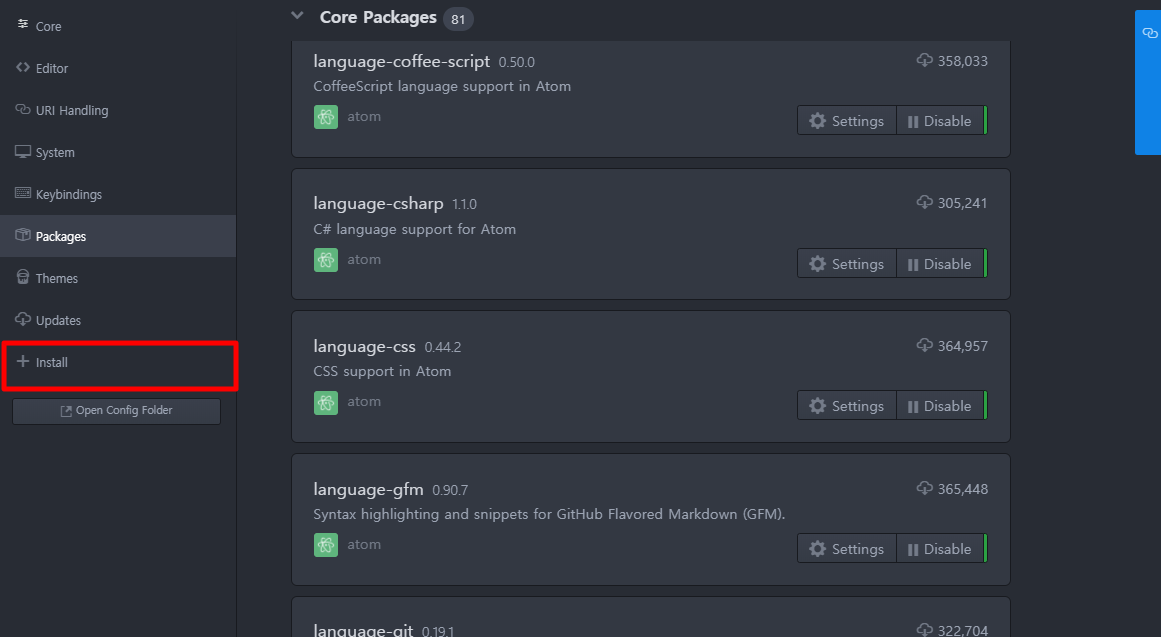
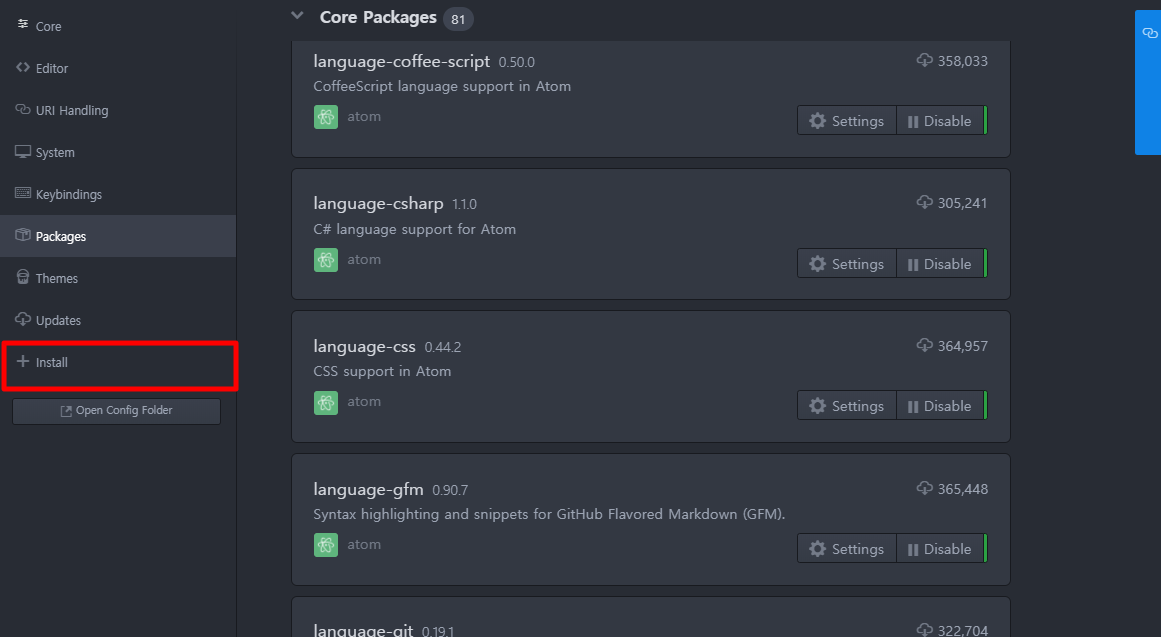
2. Install 클릭

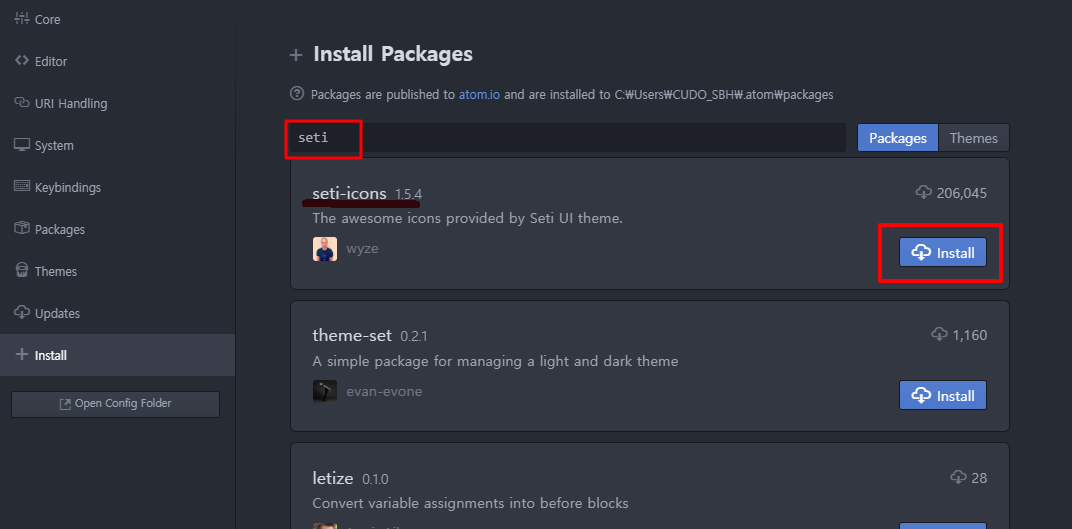
3. seti 입력 후 엔터 > seti-icons 패키지 install버튼을 눌러 설치

패키지는 설치가 완료되면 알아서 적용됩니다.
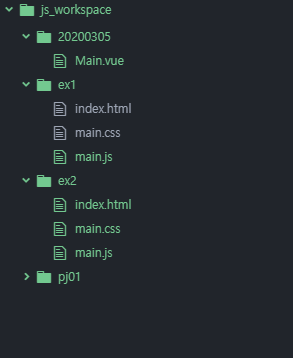
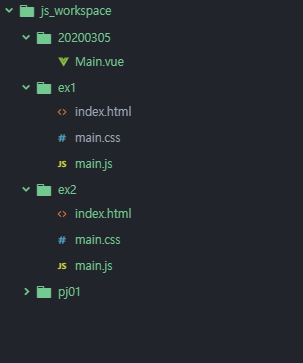
4. seti-icons 결과


seti-icons 설치를 하고 나면 프로젝트에 안에있는 파일들이
확장자에 따라 아이콘이 바뀌는 것을 확인 할 수 있습니다.
<language-vue 패키지 설치>
1. atom > File > Settings 클릭

2. Install 클릭

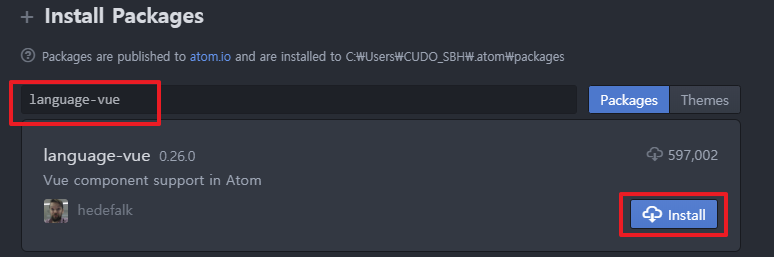
3. language-vue 검색 > Install 설치

language-vue를 적용하기 위해서는 반드시 atom을 껏다가 재실행 하셔야합니다.
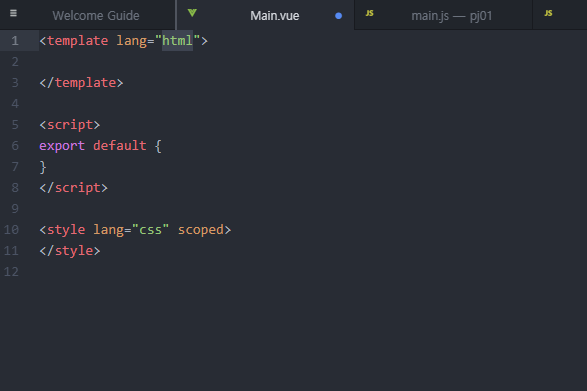
4. language-vue 설치 결과

language-vue를 다 설치가 되어있으면
프로젝트 안에 Main.vue 파일을 생성하고
temp 만 치고 tab 키를 눌러보면 vue 템플릿이 자동으로 생성되는 것을 확인할 수 있습니다.
Node.js 설치
- 서버 측에서 실행되는 자바스크립트 실행 환경
- 뷰 CLI(Command Line Interface)를 이용하여 쉽게 뷰 프로젝트를 구성하기 위함
- CLI : 커맨드 명령어로 특정 동작을 수행할 수 있는 콘솔 창 ex> 윈도우 cmd , 맥 터미널 같은 것 - Node.js를 설치하면 NPM도 같이 설치 됩니다.
- NPM : Node Package Manager , 전 세계의 자바스크립트 라이브러리를 모아놓은 공개 저장소
<node.js 설치>

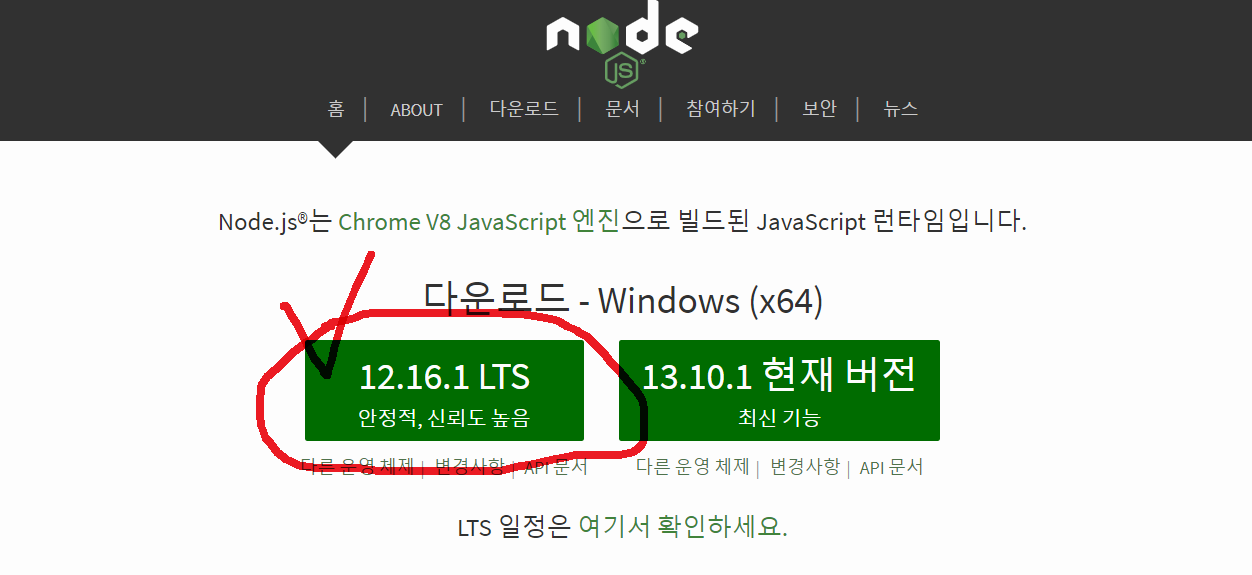
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치는 next를 누르며 진행을 하면 되고
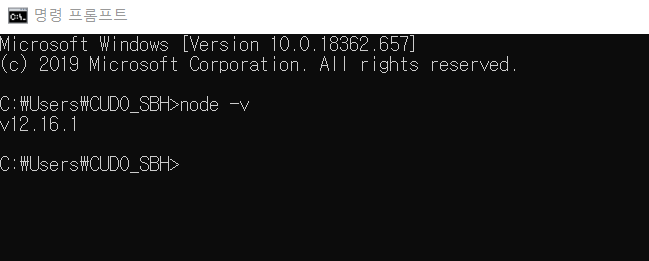
설치가 완료되면 cmd 창에서 node -v 명령어를 쳐서 설치가 잘 되었는지 확인하면 됩니다.
설치한 버전이 나오면 설치가 잘된것입니다.

크롬 플러그인 - vue.js devtools 설치
- vue.js devtools
- 크롬 플러그인으로 뷰로 만든 웹 앱의 구조를 편하게 디버깅하거나 분석하게 도와준다.
1. vue.js devtools 플러그인 다운로드 주소
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd/related
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
2. chrome에 추가 > 확장 프로그램 추가


3. vue.js devtools 설치 결과

설치를 완료하면 크롬주소창 옆에 v자 모양의 vue.js 로고가 생기게 됩니다.
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue Router 란? / vue router 예제 (0) | 2019.07.18 |
|---|---|
| [Vue.js] Vuex란? / Vuex 예제 (0) | 2019.07.16 |
| [Vue.js 에러 ] <li> 에서 v-for쓸 때 에러 (3) | 2019.07.03 |